
Unityで、彼の勇姿のその果てをグラフ化、、
概要
Unityでの特定のパラメータを、Debug.Log → ブラウザでグラフとして表示、というものを作ってみた。
SublimeText依存。
期待している用途
ゲームの流れの中で、特定のタイミングでの特定のパラメータだけを抜き出してグラフにしたい。
例えばキャラの速度の最速値とか、クリアの最短値とか。
特定の条件を満たした時に「だけ」記録されるポイントから作られたグラフが見たかった。
で、そのへんのピックアップ+グラフ描画までを最短でする仕組みを作ってみた。
用意するもの
彼
おなじみ 3rd Person Controller さん

あれ、、なんかかっこいい、、
UnitySublimeSocketAsset
UnityとSublimeTextとかを繋ぐアセット。
(今度加筆)
このアセットから直接利用することができる。
そのほか、最新のSublimeSocket にToolとして入れたので、Unity以外からも利用可能。
こんなコード
using UnityEngine;
using System.Collections;
public class NewBehaviourScript : MonoBehaviour {
GameObject the3dPlayer;
// Use this for initialization
void Start () {
the3dPlayer = GameObject.Find("3rd Person Controller");
}
// Update is called once per frame
void Update () {
Debug.Log("G:"+the3dPlayer.transform.position.y);
}
}
カメラとかにくっつけてActiveな状態にしておく。
すると、
G:ってくっつけたログのパラメータが、ブラウザのグラフに描画される。
ブラウザ
WebSocketと、flot(http://www.flotcharts.org)が動けば何でも良いと思います。
WebSocketでのシグナルを受けて描画するようにセットしておきます。
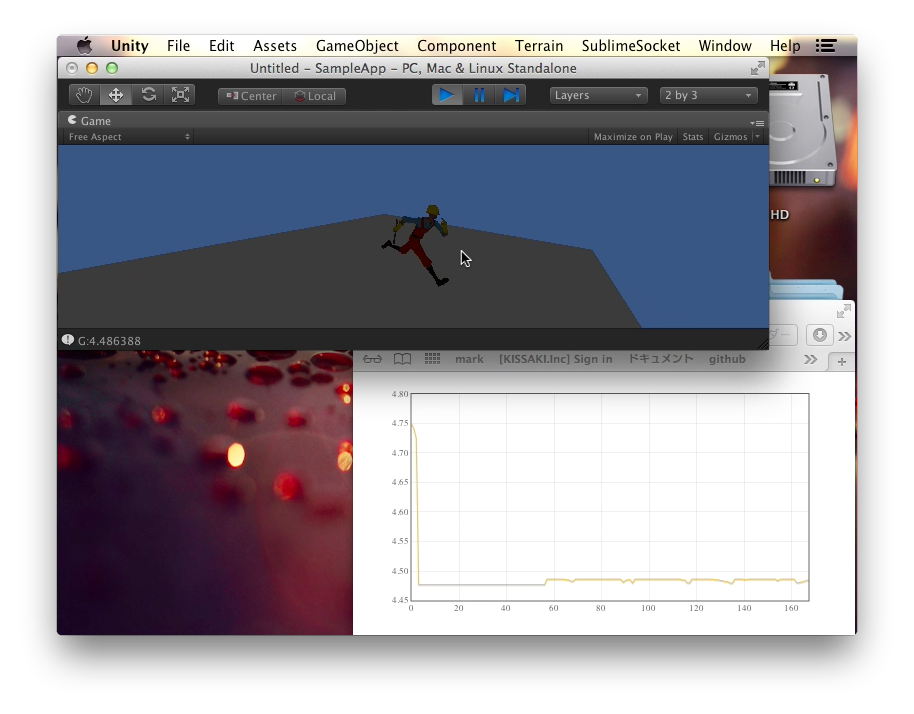
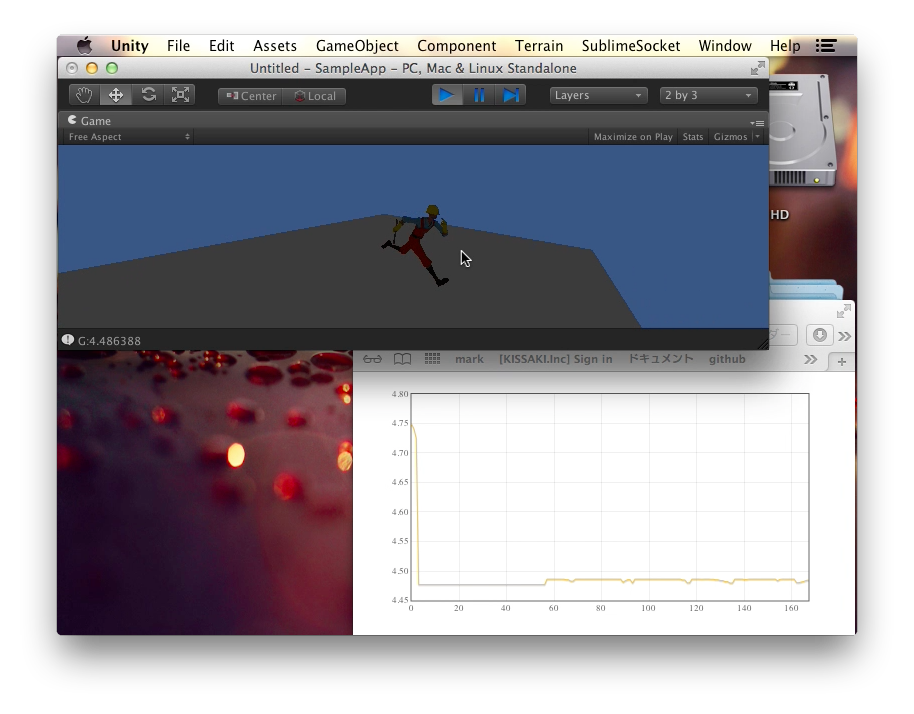
動かすと
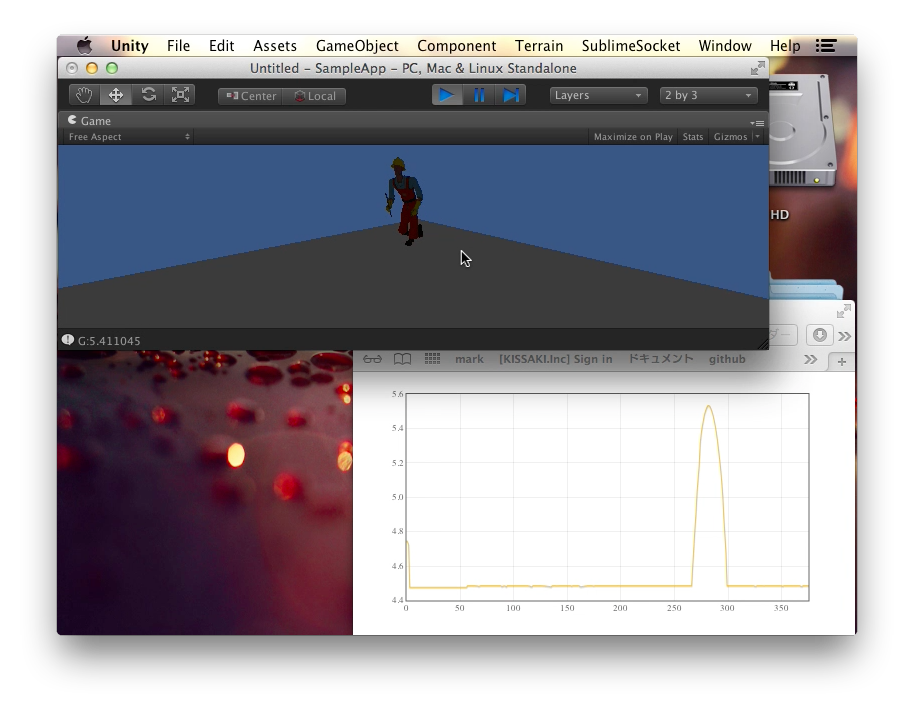
いけっ! 3rd Person Controller!!

登場の瞬間、まず小さく落下してから元気に走り出す彼。 微妙な上下動が不快。

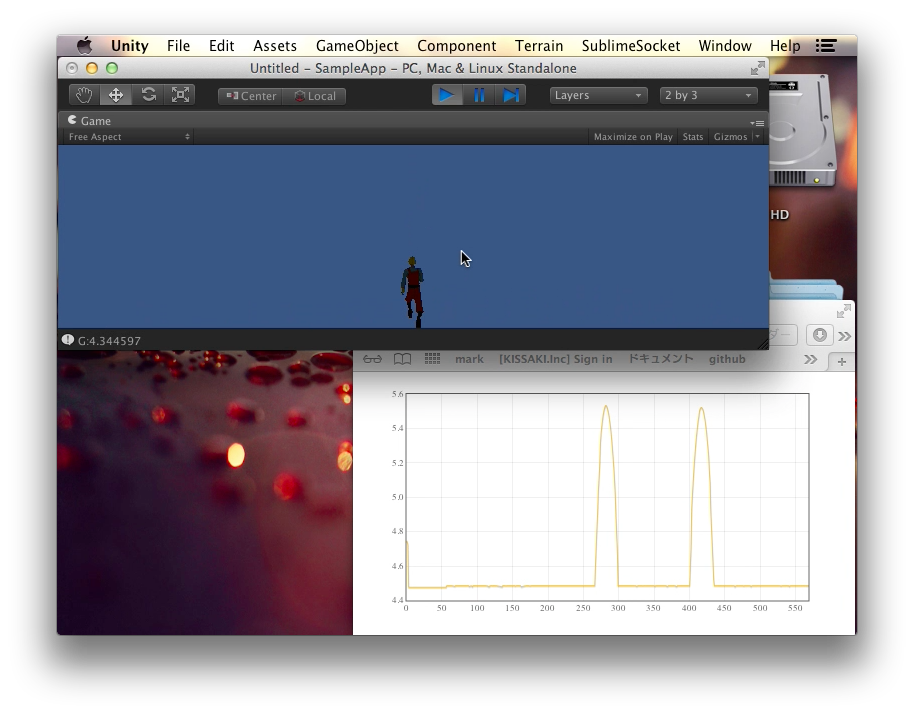
ジャンプするとグラフにも反応が! 5.5ちょいくらいまで飛んでるみたいですね! 単位なんだろう。

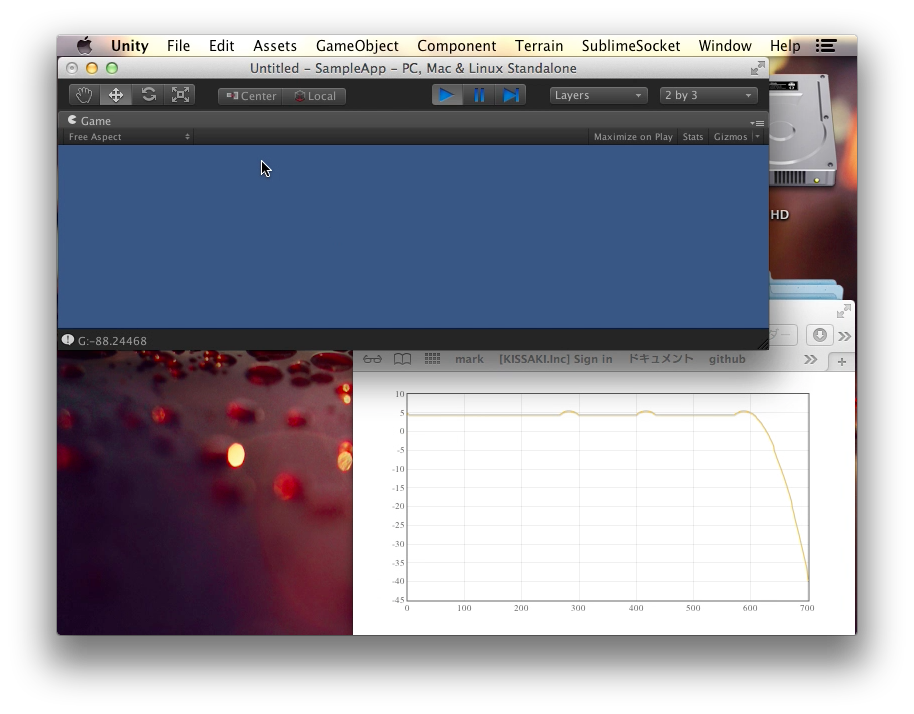
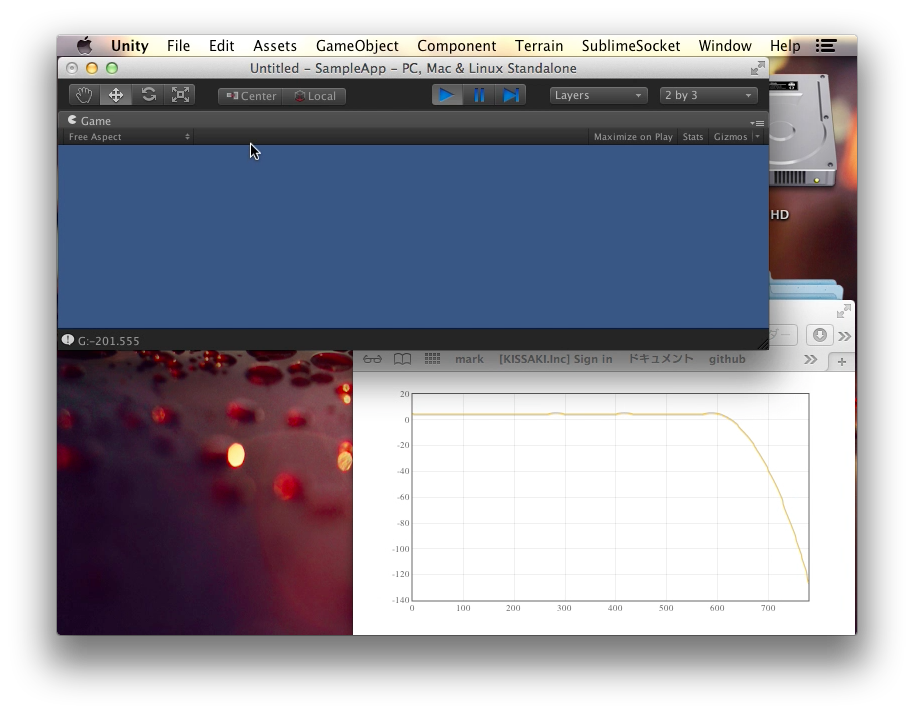
そして彼方に向かって跳躍、、!

ぐんぐん下がる右端。 グラフがタテに圧縮されていく。


彼は犠牲になったのだ。 晩ご飯何食べよう。
連動の仕組み
Unityからは、UnitySublimeSocketAssetを介して、ブラウザへと
「ログ文が発生したタイミングで」値を送付している。
今回はUpdate文の内部から
the3dPlayer.transform.position.y
を送ってみたけれど、だいたいリアルタイムっぽくグラフが追加された。
FixedUpdate内から実行しても特に遅延無かったので、OKということで。
Unity以外から使ってみる
SublimeSocket 1.1.3以降に加えておいたので、SublimeSocket/tool/graph からhtml開いて、WebSocketで点を送ると到着順にグラフ化される。
アセットのWindows版がでてからしっかり書く。